November 21st, 2008 — art, business, design, economics, iPhone, mobile, programming, software, trends, visualization
At Xerox Parc in the 1970’s, Alan Kay fostered the innovations that form the foundation of modern computing. Windowing, mice, object oriented languages, laser printing, WYSIWYG, and lots of other stuff we take for granted today either had its start or was fleshed out at Xerox Parc.
The venerable mouse, which enabled direct manipulation of content on the screen, was just one of a few innovations that was screen-tested as a possible heir to the venerable cursor and text terminal metaphor which had predominated since the dawn of computing.
Mice, trackballs, light pens, tablets, and Victorian-looking headgear tracking everything from brainwaves to head and eye movements were all considered as the potential input devices of the future. No doubt there were other metaphors besides windows considered as well. Hypercard, anyone?
Steve Jobs, by selecting the mouse as the metaphor of choice for the Lisa and subsequent Macintosh computers, sealed the deal. Within a year, Bill Gates, by stealing the same design metaphor for use in Windows 1.0, finished the deed. By 1986, the mouse was a fait accompli.
Since the dawn of the Mac and Windows 1.0, we’ve taken for granted the notion that the mouse is and will be the primary user interface for most personal computing and for most software.
However, computing is embedded in every part of our lives today, from our cell phones to our cars to games and zillions of other devices around the house, and those devices have myriad different user interfaces. In fact, creating new user experiences is central to the identity of these technologies. What would an iPhone be without a touch screen? What would the Wii be without its Wiimotes? What, indeed, is an Xbox 360 but a PC with, uh, lipstick and a different user interface metaphor?
(An aside: How awesome would it be if the iPhone, Wii, and Xbox 360 all required the use of a mouse? People fidgeting on a cold day, taking out their iPhone, holding it in their left hand, plugging in their mouse, working it around on their pants to make a call. Kids splayed out on the rumpus room floor, mousing around their Mario Karts. Killer, souped up force-feedback mice made just for killing people in Halo. Mice everywhere, for the win.)
So, what’s with the rant? Simply that the web has taken a bad problem — our over-reliance on mice — and made it even more ubiquitous than it was in the worst days of windowing UI’s.
“And then if you click here…”
No, here — not over there. Click here first. Scroll down, ok, then click submit. Now click save.
See the problem? The reliance on the mouse metaphor on the web is fraught with two hazards.
- Mice require users to become collaborators in your design.
- Each user only brings so much “click capital” to the party.
Catch My Disease
We’ve all had the experience of using a site or app that requires a great deal of either time or advance knowledge to fully utilize.
You know the ones — the ones with lots of buttons and knobs and select boxes and forms just waiting for you to simply click here, enter the desired date, choose the category, then get the subcategory, choose three friends to share it with, then scroll down and enter your birthdate and a captcha (dude) and then simply press “check” to see if your selection is available for the desired date; if it is, you’ll have an opportunity to click “confirm” and your choice will be emailed to you, at which point you will need to click the link in the email to confirm your identity, and you’ll be redirected back to the main site at which point you’ll have complete and total admin control over your new site. Click here to read the section on “Getting Started”, and you can click on “Chat with Support” at any time if you have any questions.
What the hell do these sites want from you?
If these sites are trying to provide a service, why do they need you to do so much to make them work? Sure, some stuff is complex and requires information and processes and steps to empower them, but when you ask users to participate too much as key elements in your design, you create frustration, resentment, and ultimately rage. That’s cool if that’s your goal, but if you’re trying to get happy users, you’ve done nothing to advance that cause. So, it shouldn’t be about “all you have to do is click here and here.” Ask less of your users. Do more for them. Isn’t that what service is all about?
Limited Click Capital
Sometimes, people just want to be served ��— even entertained or enchanted. They don’t want to become the slavish backend to a maniacal computer program that requires 6 inputs before it can continue cialisviagras.com. Is the user in service of the computer, or is the computer serving the user? I always thought it was the latter.
I’ll never cease to be instructed by the lessons learned from developing my sites Twittervision and Flickrvision. Both sites do something uncommon — they provide passive entertainment, enchantment, and insight in a world where people are asked to click, select, participate, scroll, sign up, and activate. It’s sit back and relax and contemplate, rather than decipher, decide and interact. Surely there are roles for both, but people are so completely tired of deciphering, that having a chance to simply watch passively is a joyful respite in a world of what is mostly full of badly designed sites and interactions. This alone explains their continued appeal.
People come to sites with only so much “click capital,” or willingness to click on and through a site or a “proposed interaction.” This is why site bounce rates are usually so high. People simply run out of steam before they have a chance to be put through your entire Rube Goldberg machine. Make things easier for them by demanding fewer clicks and interactions.
Make Computing Power Work For Your Users
Truism alert: we live in an age with unprecedented access to computing power. What are you going to do with it? How are you going to use it to enchant, delight, and free your users? Most designs imprison their users by shackling them to the design, turning them into nothing more than steps 3, 6, 8, 9, and 11 of a 12 part process. How are you going to unshackle your users by making them — and their unfettered curiosity — the first step in a beautiful, infinitely progressive algorithm?
Predict and Refine
Forms and environments that rely on excessive interaction typically make one fatal assumption: that the user knows what they want. Most users don’t know what they want, or they can’t express it the way you need to know it, or they click the wrong thing. Remove that choice.
Do your best to help your users along by taking a good guess at what they want, and then allow them to refine or steer the process.
Remember, you’re the one with the big database and the computers and the web at your disposal: how are you going to help the user rather than asking the user to help you? You’re advantaged over the user; make it count for something.
Don’t Think About Mice
Mice lead to widgets. Widgets lead to controls. Controls lead to forms. Forms lead to hate. How are you going to break free from this cycle and give your users something compelling and useful with the minimum (and most appropriate) interaction? What is appropriate interaction?
It depends. What if you rely on gestures, or mouseovers, or 3 yes or no questions in big bold colors? That’s minimal and simple. It may be just what you need to empower your idea and serve your users.
I’ve been working with the WiiMote and the iPhone a lot lately, and trying to use touch screens, accelerometers, and the Wii’s pitch and roll sensors to create new kinds of interaction. Maybe this is right for your work.
Think about it and don’t assume traditional mouse/web/form interactions. Sure, sometimes they are the right and only tool for the job, but if you want to stand out and create compelling experiences, they surely can no longer be the central experience of your design.
Long Live the Cursor
Back in the early days of GUIs, there were lots of people who contended that no serious work would ever get done in a window and that the staple of computing and business would be the DOS metaphor and terminal interactions. There have been dead-enders as long as there have been new technologies to loathe. I’m sure somewhere there was a vehement anti-steel crowd.
The mouse, the window, and HTML controls and forms are the wooden cudgels of our era — useful enough for pounding grain, but still enslaving us in the end. How will you use the abundance of computing power, and new user interface metaphors to free people to derive meaning and value?
February 22nd, 2008 — art, design
On Tuesday, I attended the press preview and opening night events for Design and the Elastic Mind at the MoMA in NYC. It opens to the public Sunday, February 24th and includes works from designers, scientists, digital artists and thinkers from across a wide range of disciplines; my projects Twittervision and Flickrvision are featured.
I strongly recommend that you check out this exhibition, especially if you’re interested in the intersection between science, design, and art. There are some stunningly beautiful and provocative pieces. While the core ideas behind many of the pieces are technical — computation, informatics, bioscience — good design is required to make the information presentable and understandable to a broader audience. Paola Antonelli, curator for Architecture and Design at the MoMA, has done a remarkable job of assembling these pieces.
Here are some photos from the party Tuesday night.


Large scale, open-source Graffiti Projection System from Graffiti Research Lab. I need to build one of these. The graffiti is “painted” where the green laser hits. Note that the paint drips “up” in this photo. You can do that with digital paint!


This still seems improbable.

Sofia Lagerkvist (right) w/partner from Front Design. Creators of the remarkable “Sketch Furniture”, which can be drawn freehand in 3-space, then rendered in plastic using a laser-based process. Insane. Create your own furniture that looks like it’s straight out of a cartoon!

This is an example of an object created with the Sketch Furniture process.

The Painstation video game; where the punishment for losing is actual pain, inflicted by a table-mounted wristband!

Adam Putter and Janis Mussat. Their project Beerfinder.ca helps beer drinkers in Toronto coordinate beer runs, navigating complex store-closing hours!

No contemporary design exhibit is complete without the OLPC!

Me and Paola Antonelli, MoMA Curator of Design & Architecture.
She curated Design and the Elastic Mind.

My favorite installation in the show, Shadow Monsters by Philip Worthington. Transforms people into amazing sights and sounds. You need to see this.

Me and Ian Spiro of fastfoodmaps.com, a Google maps project that shows the fast-food restaurants in the United States. He wishes he had more time to devote to this. He thinks Arby’s is retreating, but he wants to prove it!

“I Want You to Want Me” is a project by Jonathan Harris and Sep Kamvar, of wefeelfine.org fame. This project scrapes data from online dating sites and attempts to make sense of it. It uses a giant touch screen and is visually quite impressive.

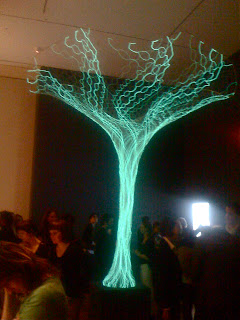
A giant, pulsating 15′ tall “tree” made from what appear to be clear-coated fiberoptic strands. Really, really impressive piece of work. It is the “Sonumbra” by Rachel Wingfield and Mathias Gmachl.

Me and Noelle Steber of the Google Moon project. Noelle was responsible for assembling the Apollo data and is a student at MIT.

My wife Jennifer, showing off the digitally projected “Lightweeds” by Simon Heijdens.

My other project, Flickrvision

All in all, a successful evening. Design and the Elastic Mind will run through May 12, 2008! I hope you get a chance to see this exhibit in person!
February 18th, 2008 — programming, software, trends
Today I want to rant about a few things I hate. They include:
- The Word “Mashup”
- Proclamations of the form: “A Thing is Dead; Long Live that Thing”
- People Who Insist on Continuing to Use the Word Mashup
- The Term “Web 2.0”
I know it’s heresy. Mashups and Web 2.0 are what’s hot, right? I myself am considered to be a “mashup creator” working with Web 2.0 concepts.
But that era is behind us. The term “Mashup” made sense when coders were actually lifting data from places it was hard to lift from and putting it into contexts that were hard to access. This, my friends, is no longer the state of affairs on the Internet.
Today, we are working with a world of data that wants to be free and is published via countless, well documented API’s. In the cases where API’s are still not available (or whorishly published in hopes of becoming universally adopted), advanced tools and protocols are available to automate what used to be hard.
We must remember that the word “mashup” hails back to music, originally; a talented music editor might string together pieces of previously recorded music to create something new. This was an artform in itself, and implied a kind of subversion. A repurposing of content, often done without the permission or knowledge of the original creator.
Well, the days of this kind of thing on the Internet are, thanks to everybody’s efforts to open things up, largely over. In a world where open source software is widely accepted, where it makes sense for companies like Facebook, Google, Yahoo, Twitter, Amazon (and gee, every other damn company out there) to publish API’s that encourage their data to be woven into the fabric of the net, there is no need for the coy sense of subversion that comes from the word “Mashup.”
What we’ve got now, folks, is DATA! Great flowing rivers of it! Software that helps us use it! Ruby on Rails, Asterisk, MySQL, PGSQL, Apache, Freeswitch, Flex! Where it’s not open source, it’s at least free! Everything has an API and the things that don’t are falling away.
The next person that says to me with a straight face that they “make mashups” is going to get sucker-punched. The word has lost its meaning, so let’s move on.
That said, explaining to a layperson what it is we “creative coders” do, sometimes you, well, have to resort to saying, “I make mashups.” But do us all a favor, try to explain what that really means today. Let’s move to a world where we can think about data, about tools (which is really just code-as-data), and imagining what we can do with it all.
Mashup was a good word for perhaps 2003-2007, but it implies limitations and barriers that simply no longer exist. We can do better.
What would YOU call the innovations that are possible with all the data and tools we have today?
February 17th, 2008 — design
Well folks, it’s shaping up to be a busy few weeks!
This week, my projects Twittervision and Flickrvision will be opening at the Museum of Modern Art in New York, in an exhibit called Design and the Elastic Mind. A press preview will be held on Tuesday morning at 10AM, and opening night will be at 6:30 or something that day. It’s pretty exciting; I never suspected my locking myself in a room and coding would lead to this sort of thing! The exhibit is open to the general public Feb 24-May 12, 2008.
UPDATE:
Opening Night Photo Report!
Beyond that, here’s what else is going on:
Jeff Pulver’s Social Media Breakfast in New York – Feb 26 8AM
Jeff’s been sponsoring these events in cities across the country (and around the world) the last few months, and I made it to the most recent one in Washington DC on February 7th. It was a blast; a chance to catch up with some old friends and make many new ones. If you are interested in social media, I suggest you seek out one of these breakfasts near you. Seek out the details for this event on Facebook and RSVP. They fill up fast.
If all goes well, I will also be appearing on Jeff’s show PulverTV as part of my visit to New York that day. Please stay tuned for the details on that.
eComm 2008 – Sunnyvale, CA – March 12-14
I’ll be speaking at eComm 2008 about open source telephony, social media and making wild and crazy things. eComm is the next version of what was O’Reilly Media’s eTel show. While no longer affiliated with O’Reilly, it should be the premier venue for telecommunications innovators and will feature a good representation from the handset, carrier, and open-source worlds. Of all the shows I attended last year, eTel was one of the most valuable, and eComm is carrying the torch forward.
There’s still time to get in on eComm. Please visit the eComm website for more information and to register.
VON.x 2008 Spring – San Jose, CA – March 17-20
This is Jeff Pulver’s big semi-annual US tradeshow about IP Communications. While originally focused on VoIP, it has expanded to cover video and social media. I’ve been attending nearly every VON show since 2003 or so and have found the sense of community and camaraderie to be very valuable. Don’t miss the party. Jeff manages to get some great bands and everybody always has a great time.
This year VON.x will be co-located with Digium Asterisk World, a joint-venture between Pulver Media and Digium. I’ll be speaking at Digium Asterisk World on March 18th. Please visit the VON website for more information and to attend.
Other Jeff Pulver Social Media Breakfasts
I’ll also be attending these other Jeff Pulver social media breakfasts:
- San Jose, March 17 (as part of VON)
- Baltimore, March 25 (it’s in my hometown!)
- Washington, DC, May 1
I’m looking forward to meeting folks at all of these events and hope to have a lot to talk about in the next few weeks. Meantime, please do stop by the MoMA in New York and check out Design and the Elastic Mind.
See you on the road!
